To ensure the website effectively supported the organization’s mission, I began by studying established design systems
like M3 and Shopify. While the scope of our site was smaller, these systems inspired scalable, user-focused principles
that guided my decisions.
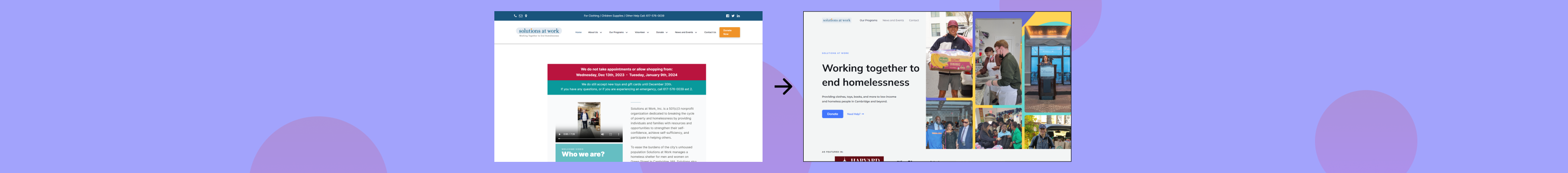
The website’s primary goal was to encourage donations, so I focused on creating a welcoming and accessible experience.
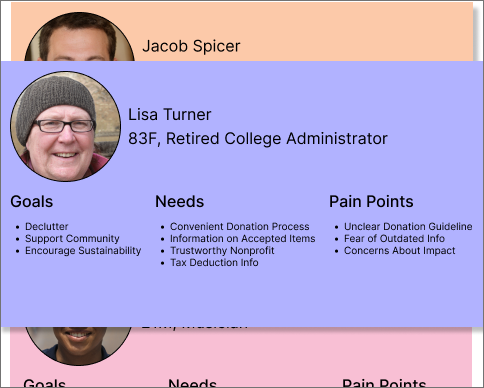
My research included a review of over 12 partner organizations to understand visual and content strategies that
resonated with similar audiences. Key design decisions included
- Visual Identity: Used bright, warm colors and rounded containers to create an approachable and optimistic aesthetic.
- Accessibility: Ensured high text contrast (7:1 minimum), alt text for all images, and a reading level appropriate for a broad audience.
- User Celebration: Targeted donors as the primary audience with positive, empowering language over guilt-driven messaging.
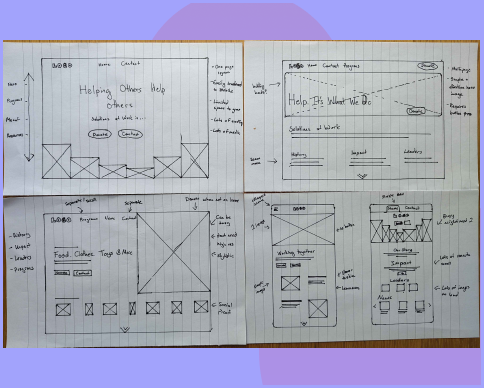
Additionally, I prioritized responsive design, ensuring the layout worked seamlessly across desktop, tablet, and mobile
devices.
Although creating a formal design system might seem ambitious for a small nonprofit, this project was an invaluable
opportunity to deepen my expertise. By studying industry-leading systems and adapting them to our needs, I not only
improved the website’s usability and consistency but also grew significantly as a designer.